Create auth0 Application | ScreenShots
June 15, 2020
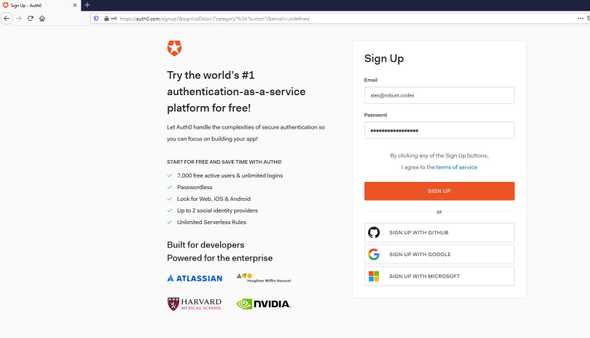
Go to Auth0 and sign in or if you don’t have an acount sing up
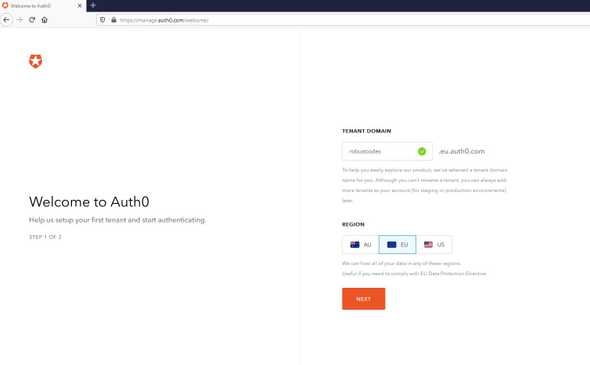
Choose your tenant domain and region
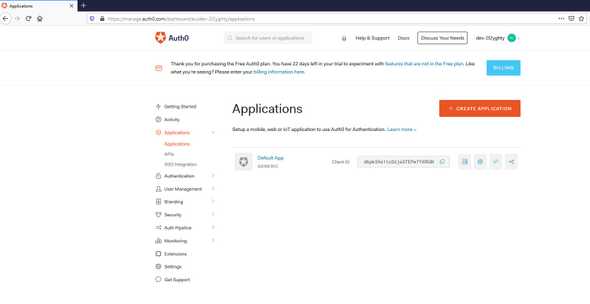
We are on auth0 dashboard
We choose Applications
There is already a default Application but let’s create a new one
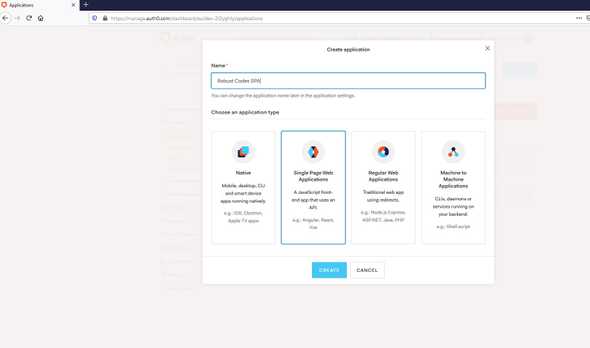
We click on CREATE APPLICATION
For this example I choose a single page application
We can choose a sample code from quick start
Althought on this post we are going to demostrate a more complete example using a PostgreSQL database, React and GraphQL
We are going to use HASURA, an engine that connects to PostgreSQL database for a production ready GraphQL backend
From Hasura’s github repo we are going to use the Integrating Todo app with Auth0 and JWT authorization with Hasura GraphQL Engine
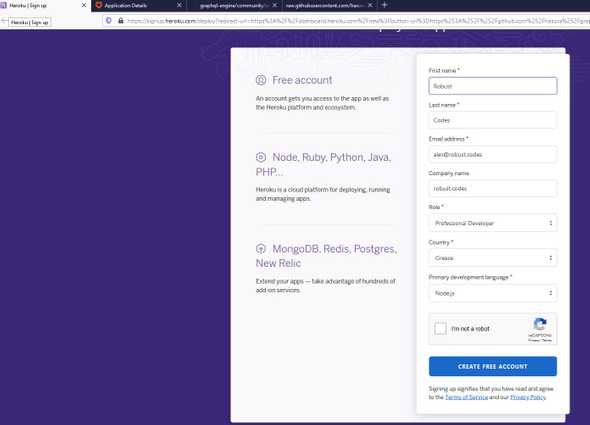
If we don’t have a heroku account we are going to create one
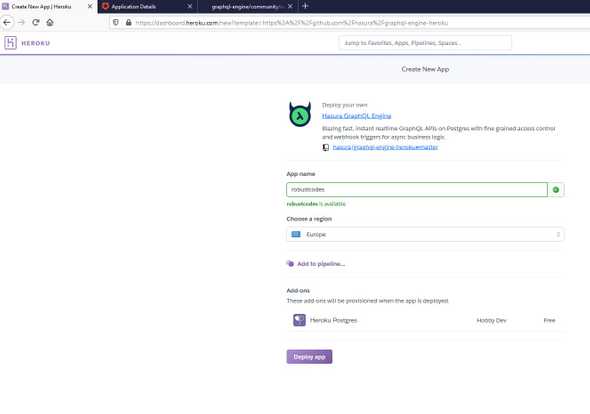
Then click on button bellow to deploy Hasura GraphQL Engine on Heroku
We choose an application name and click Deploy app
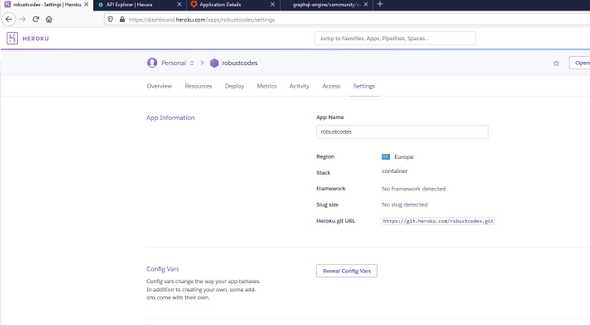
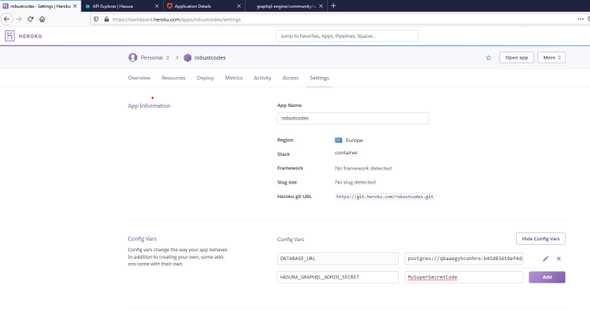
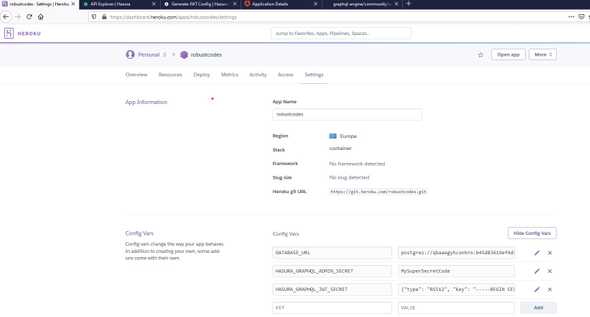
When deploy finish we click Manage App and go to Settings and click on Reveal Congig Vars
To secure the GraphQL endpoint we need to add a HASURA_GRAPHQL_ADMIN_SECRET and the secret code we are going to use for authetication
Now we go on Open app and add admin secret
We download the github project
git clone https://github.com/hasura/graphql-engine.git Add moving to prefered app
cd community/sample-apps/todo-auth0-jwtFrom community/sample-apps/todo-auth0-jwt directory
cd hasuraWe modify config.yaml with our Hasura credentials
endpoint: https://robustcodes.herokuapp.com
admin_secret: MySuperSecretCodeWe install the Hasura CLI from npm
npm i --g hasura-cliAnd on graphql-engine\community\sample-apps\todo-auth0-jwt\hasura directory we type
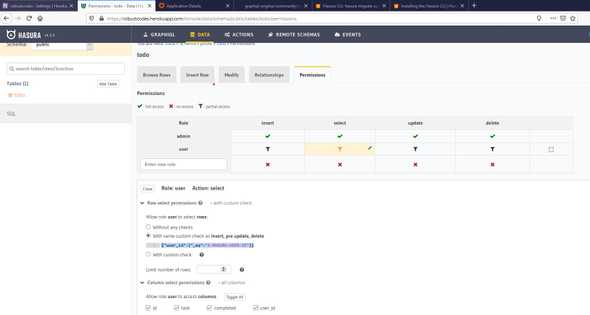
hasura migrate applyNow we are going back to app and we see that a new table named todo added with columns id, task, completed, user_id and if we browse on Permissions tab we can see that the {"user_id":{"_eq":"X-HASURA-USER-ID"}} custom check added
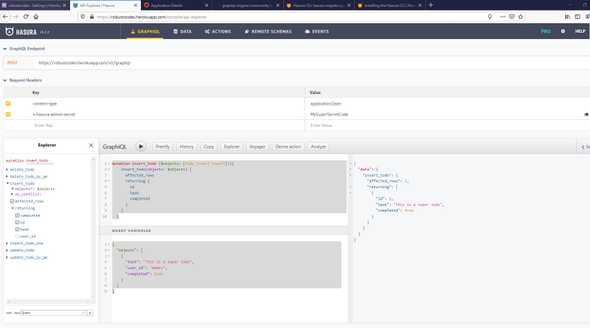
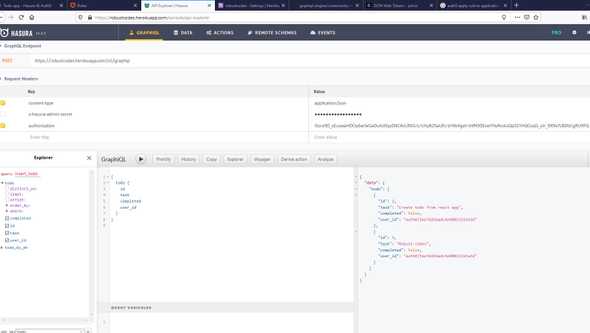
Let’s add a sample todo with a graphQL POST request and x-hasura-admin-secret on headers
mutation insert_todo ($objects: [todo_insert_input!]!){
insert_todo(objects: $objects) {
affected_rows
returning {
id
task
completed
}
}
}{
"objects": [
{
"task": "This is a super todo",
"user_id": "Admin",
"completed": true
}
]
}The x-hasura-admin-secret header is only for use from administator/developer
In any other case we need to pass a JSON Web Token with x-hasura-user-id field
To do we are going to auth0 dashboard on Auth Pipeline -> Rules -> CREATE RULE
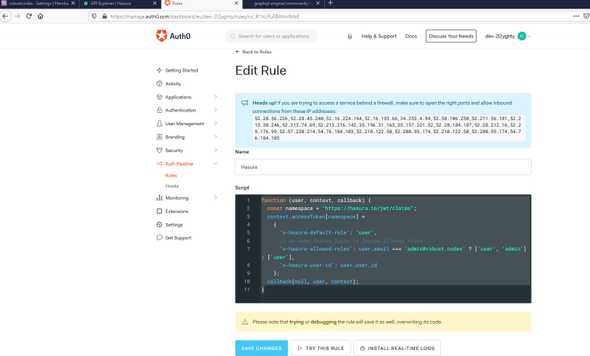
We give a rule name and we add the following script
function (user, context, callback) {
const namespace = "https://hasura.io/jwt/claims";
context.idToken[namespace] =
{
'x-hasura-default-role': 'user',
// do some custom logic to decide allowed roles
'x-hasura-allowed-roles': user.email === 'admin@robust.codes' ? ['user', 'admin'] : ['user'],
'x-hasura-user-id': user.user_id
};
callback(null, user, context);
}We copy the application domain
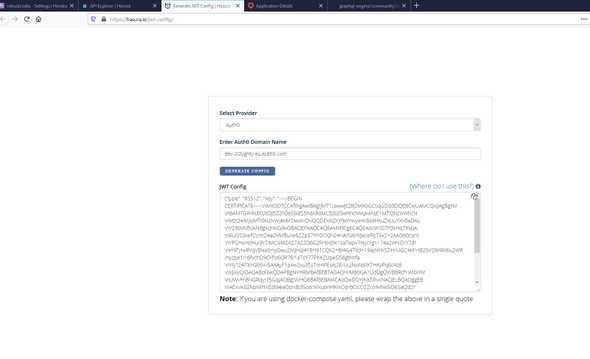
And we are going to https://hasura.io/jwt-config/ to automaticaly create the JWT config
Then we store the JWT secret on HASURA_GRAPHQL_JWT_SECRET enviroment variable
On graphql-engine\community\sample-apps\todo-auth0-jwt\todo-app directory we update the values of src\constants.js
export const GRAPHQL_URL = 'https://robustcodes.herokuapp.com/v1/graphql';
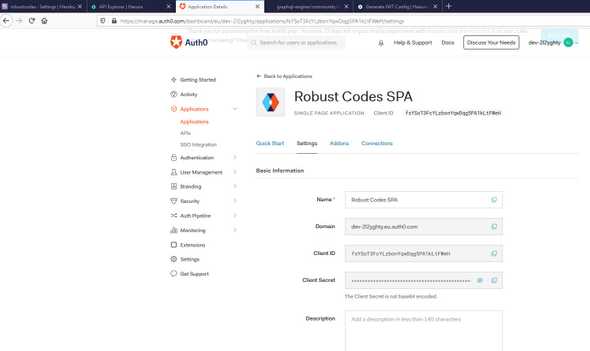
export const authClientId = "fsYSoT3FcYLzbonYqwDqg5PA1kLtFWeH";
export const authDomain = "dev-2l2yghty.eu.auth0.com";Now we run the application with
npm i
npm run startAnd browse on http://localhost:3000/
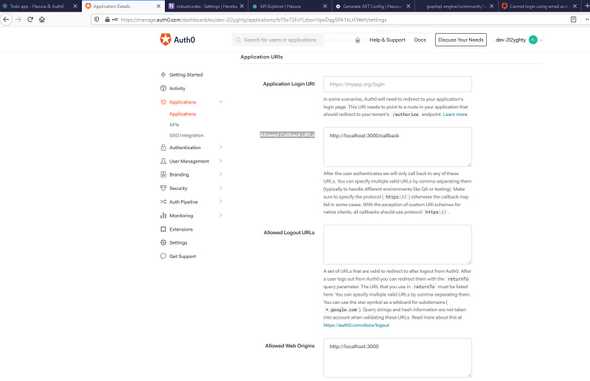
On Auth0 dashboad application settings we add the http://localhost:3000/callback on Allowed Callback URLs
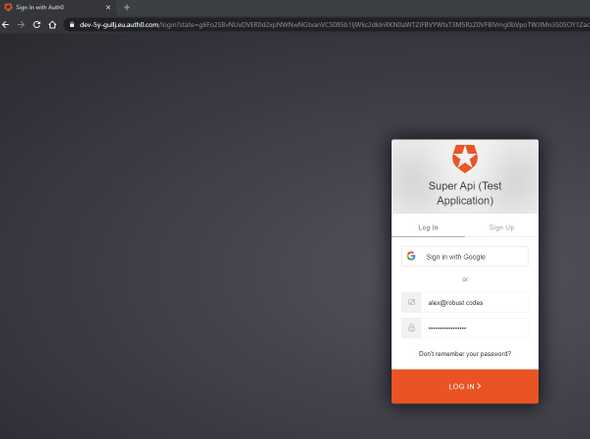
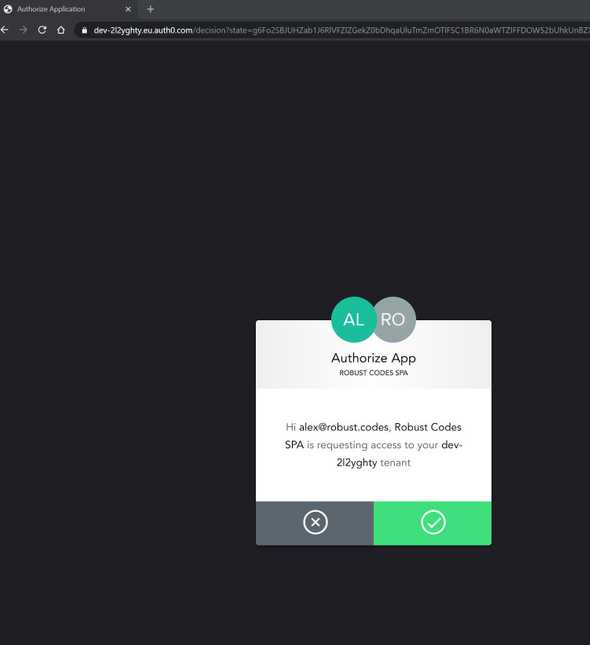
We choose login and we redirected to autho0 page to add our credentials
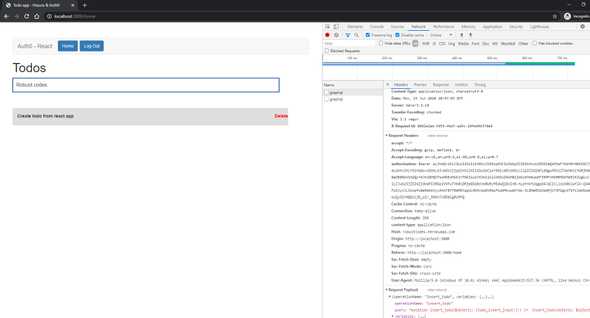
Let’s add a todo
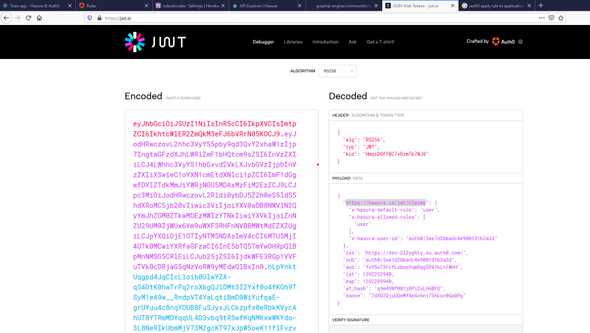
If we decode the JWT token we can see that https://hasura.io/jwt/claims namespace with x-hasura-user-id from our rule exists on payload
The GraphQL queries return data only for current x-hasura-user-id